Branding
2025 Top Fintech Website Inspiration: What Startups Can Learn from Stripe, Brex, and Robinhood

At Potodesign, we dissected these three leaders to understand what makes their websites stand out.
Written By

Potodesign
Published on
June 9, 2025
Key Takeaways

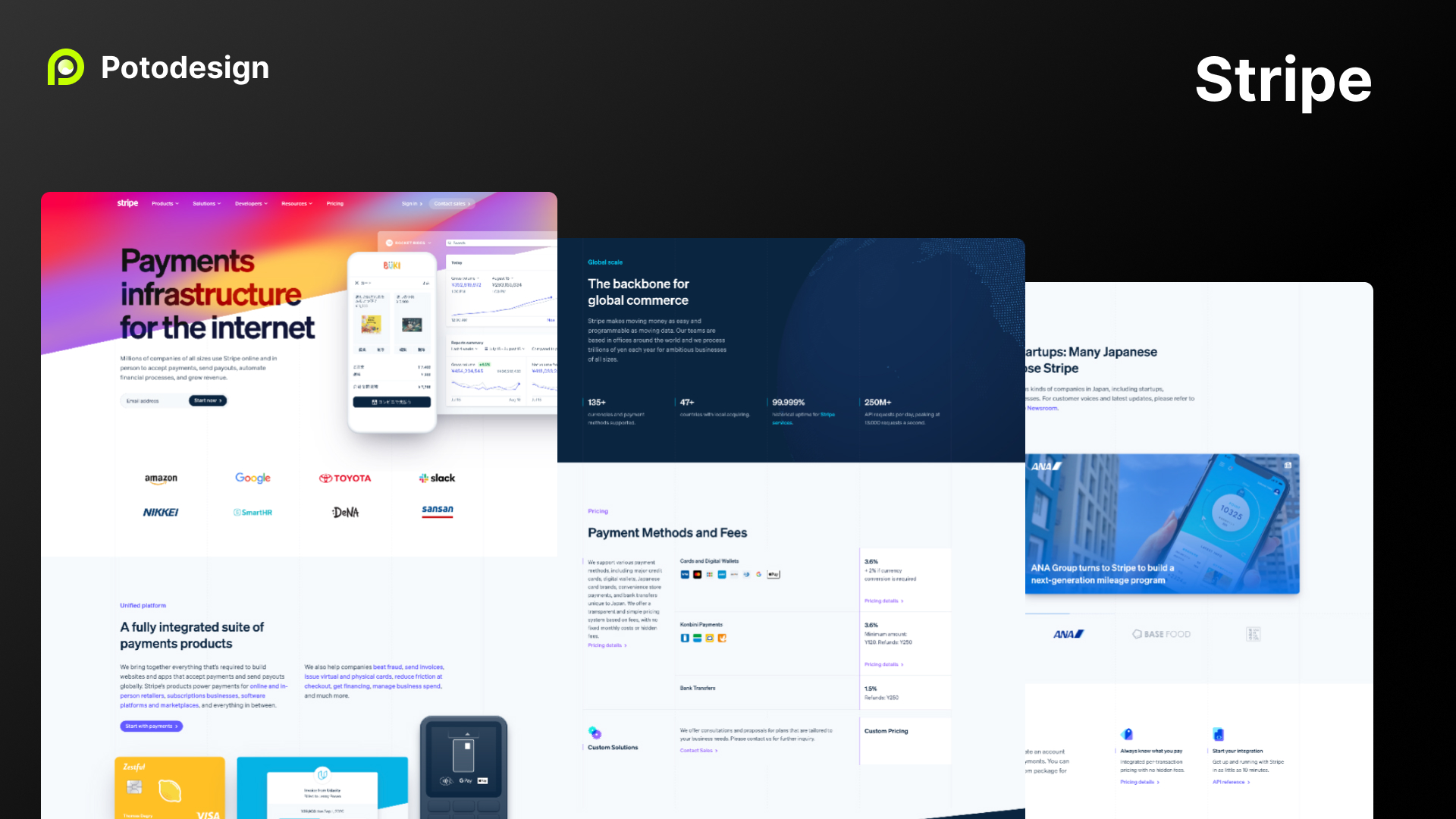
Stripe: Setting the Bar for Visual Storytelling in Fintech
Stripe's homepage is a masterclass in clarity, motion, and modern gradients , serving developers and CFOs alike.
Stripe blends vibrant color gradients with modular layouts and developer-first CTAs. Motion subtly guides attention without distraction. Their value prop is clear above the fold and expands through scrollable sections that are both tech-savvy and business-friendly. Stripe’s CMS structure also makes localization seamless across markets.
Blog List Value:
- Strong use of animation to explain value
- Balanced design for both devs and execs
- Scalable modular content layout

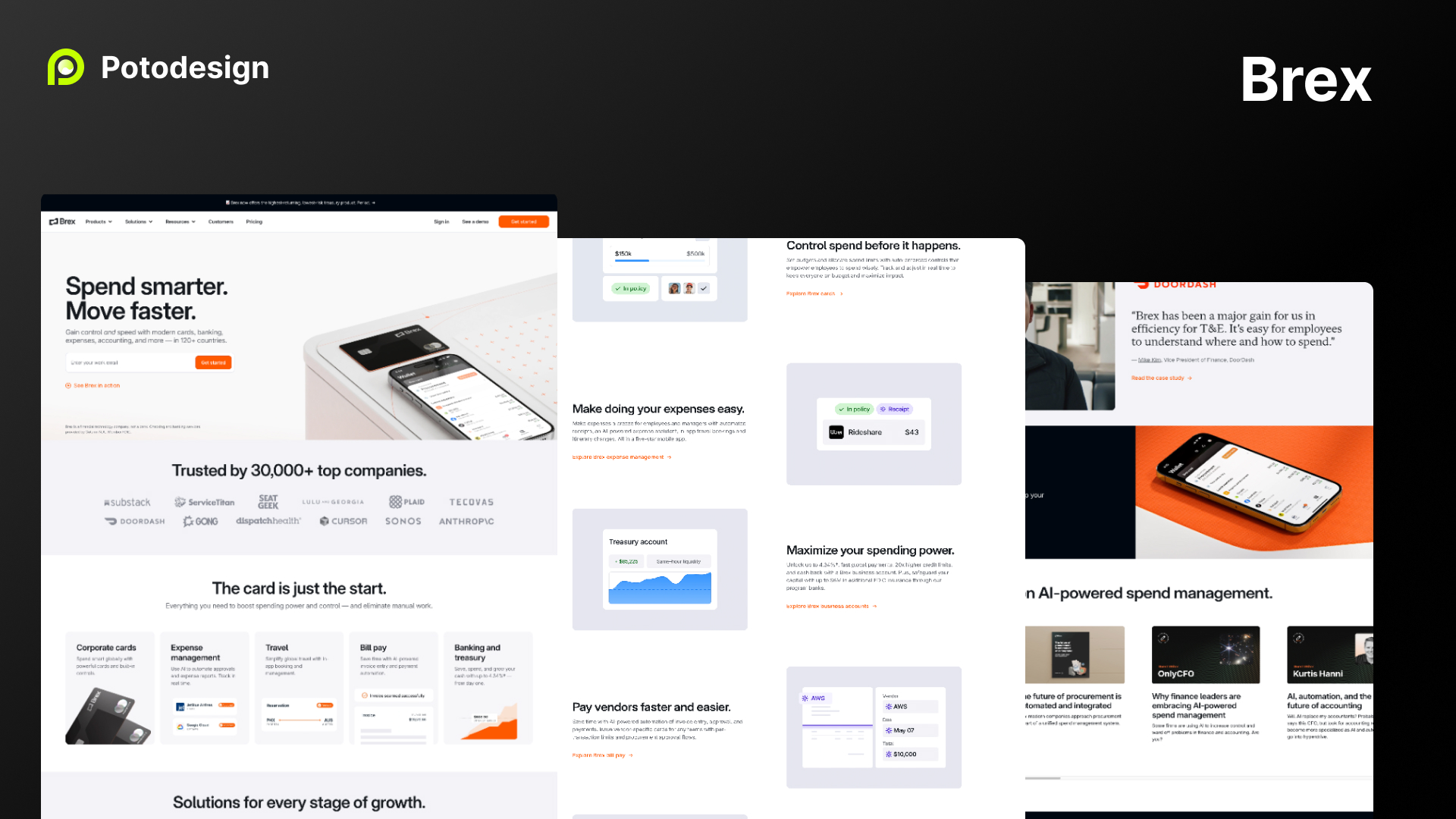
Brex: Clean, Scalable UX for Financial SaaS
Brex’s design communicates enterprise-level credibility while keeping its startup-friendly personality.
Brex uses a clean white background, sharp iconography, and clear product segmentation. Their navigation is structured with dropdowns that reduce friction for different user segments (startups, enterprise, ecommerce). The homepage is CTA-rich but not overwhelming — guiding users from awareness to demo booking.
Blog List Value:
- Role-based UX pathways
- Clear product/service segmentation
- Conversion-driven homepage with strong CTA structure

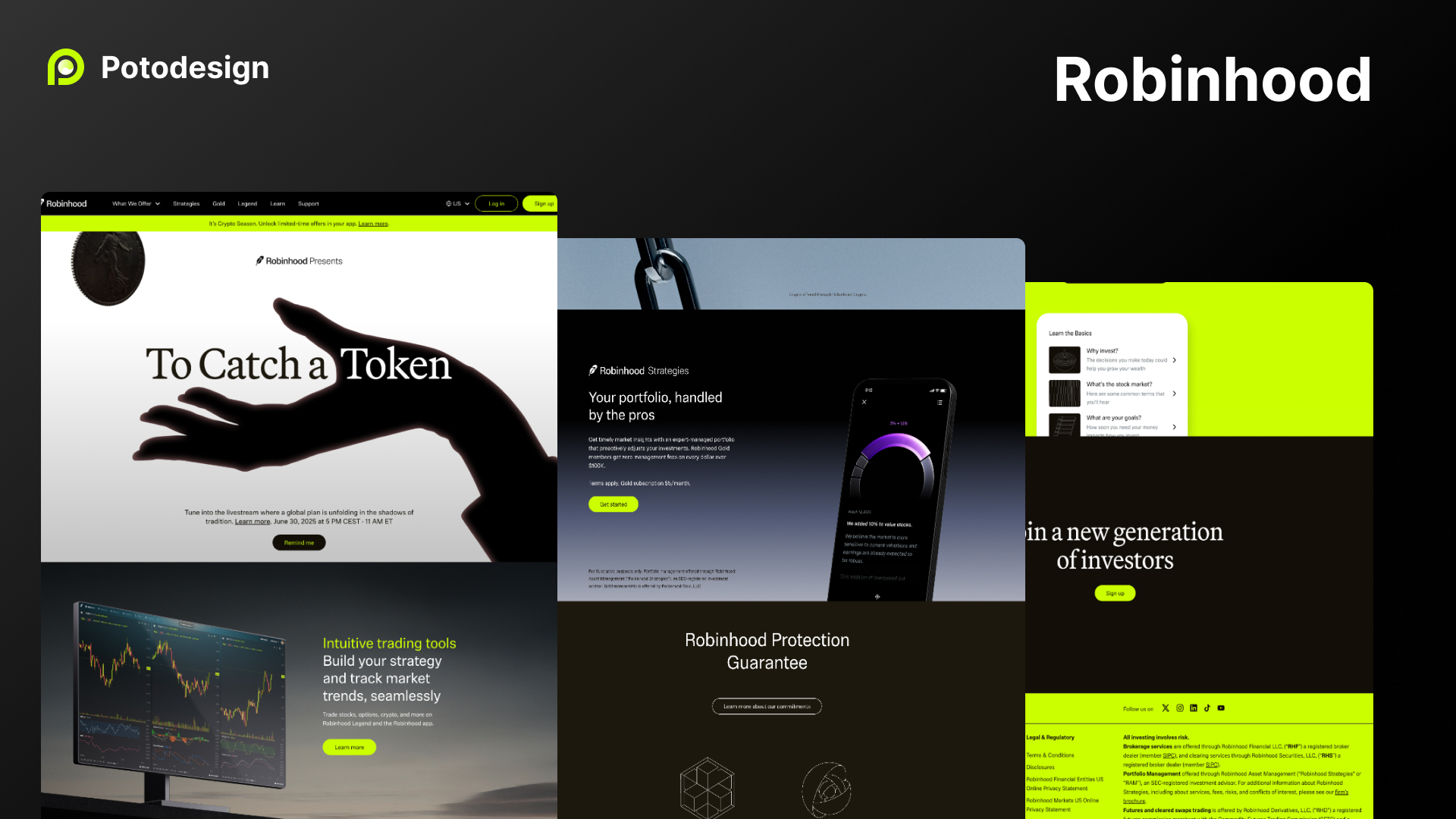
Robinhood: Designing for Gen Z Finance Culture
Robinhood’s bold use of color and minimal UI reflects its brand: fast, modern, and accessible investing.
Robinhood emphasizes simplicity with a mobile-first approach. Their site reflects the app experience using vibrant colors like neon green and black to mirror market excitement. Typography is bold and minimal. Sections are scroll-triggered and interactive, appealing to younger, tech-savvy investors.
Conclusion
In the fintech space, design is not just a cosmetic layer. it’s a competitive weapon. Stripe, Brex, and Robinhood aren’t just popular because of their services, they’re admired because of how well they communicate value through design. Their websites inspire trust, communicate clearly, and convert efficiently.
Startups shouldn’t aim to copy them, but rather understand and adapt their winning patterns: modular systems, audience segmentation, bold branding, and fast-loading, accessible UI. These aren’t trends. They’re necessities for standing out in today’s market.
At Potodesign, we specialize in translating these high-level inspirations into affordable, scalable website solutions using Webflow, AIGC design, and a strategic UX process tailored for fintech and Web3 startups. With dozens of global clients, we know what works and how to build it fast.